Design Document
Assignment 4
Gregory Gilmore
ISLT 7360
Spring 2011
Purpose
The intended audience of this web site will be the teaching staff of my building. This web site will contain technology resources that can be used in a variety of content areas. I have seen teachers try to find resources and web tools using search engines with poor results. After sorting through advertisements, resources that are not age-appropriate, and poorly constructed web tools or resources, many of my colleagues feel frustrated with this process. I want to use this site to compile some age-appropriate (fifth and sixth grade) resources that I have found in previous classes and postings in educational technology blogs. To facilitate quick searching through the site, I will include resources that I have used or that come recommended by other colleagues or educational technology bloggers. By removing some of the time and frustration created by using a search engine, I am hoping to make the process of implementing technology in the classroom less difficult. I want to create the site so that it can be updated with new resources as I find them, or as other teachers recommend them to me.
Needs Assessment
I talked with a sample of staff members about how they find technology resources and information online and how they searched for it. This informal survey also included how they use technology beyond the classroom and what issues dealing with technology concern them. I also took into account previous conversations I have had with staff members about these subjects.
Questions:
What kinds of technology resources or web sites do you most often attempt to find with a search engine?
- SMART Board Notebook Files
- Interactive Games and Activities to provide practice and reinforcement of a concept
How do you (or would you like to) use technology beyond the classroom?
- Connect with other educators to share ideas or resources
- Communicate with parents about technology use
What issues dealing with educational technology concern or interest you?
- Copyright and fair use/Plagiarism
- Online etiquette
- Online safety
Audience
The staff at my building represents a mixture of experience both in teaching and technology use. We have teachers nearing retirement as well as those in their first few years in education. The level of comfort in using educational technology is also a wide continuum. I want this web site to be useful to the early adopters as a source for additional ideas and resources, and as a starting point for those who are less comfortable or fluent with using technology in the classroom. This site could also be a place for those more fluent with technology to share their resources with the rest of the staff.
Content
Based on the feedback I received in the needs assessment, I will include pages on the following topics:
- SMART Board Resources
- Sites that contain pre-made Notebook files
- Sites that include ideas, tips, and techniques
- SMART Board Blogs that viewers can visit or follow using an RSS Reader
- Interactive Educational Activities by Content Area
- Sites containing activities for Math
- Sites containing activities for Communication Arts
- Digital Citizenship
- Sites dealing with copyright
- Sites dealing with ethics/netiquette
- Sites dealing with online safety
- Communicating with other educators:
- Information about Professional Learning Networks
- My favorite educational technology blogs
- Information on using RSS readers
- Communicating with Parents about Technology
- Resources to help parents understand the technology their children are using.
Presentation of Information/Rationale of Organization
The content of this site will best be presented in a hierarchical format that allows the audience to move freely from topic to topic. This organizational system will allow users to go directly to the desired page without having to unnecessarily navigate through pages arranged in a linear manner.
- Each page will display navigation on the left side of the page.
- The main page will link to each second-level page.
- Links to sub-pages will be included in the left navigation panel.
- All pages will link to the home page.
- Each page will display the same banner at the top. The title of each specific page will be displayed below this banner.
- All pages will use the same color scheme and layout for consistency.
- Each page will contain contact and copyright information at the bottom.
- The main page will contain contact and copyright information with a statement encouraging the staff to send me suggestions to include in future updates of the site.
- The SMART Board Resources page will contain three sections on the page.
- Sites that contain Notebook Files
- Sites that include Ideas, tips, and techniques
- SMART Board Blogs that they can visit or follow using an RSS Reader
- The Educational Activities page will link to two pages, each dedicated to an individual content area.
- The Digital Citizenship page will contain three sections on the page.
- Sites dealing with Copyright
- Sites dealing with Ethics/Netiquette
- Sites dealing with Online Safety
- The Communicating with other educators page will contain links to two pages.
- Personal Learning Networks
- Blogs/RSS Readers
- The Communicating with parents page will contain one section on that page.
- Resources to help parents understand the technology their children are using.
Sample Navigation Panel
A panel similar to this will appear on the left side of each page.
Home
SMART Board Resources
Interactive Activities
- Communication Arts
- Math
Digital Citizenship
Communicating with Other Educators
- Personal Learning Networks
- Blogs/RSS Readers
Communicating With Parents
Media
I will create a site banner using a graphics program that will display on all pages. The body of the main page will contain a picture of our mascot, a timber wolf. I will use the image at this link: www.photos8.com/wolf_staring-wallpapers.html. As stated in the user agreement, I will publish a link to the website, photos8.com, underneath the photo. I will take any additional photos myself that are needed for secondary pages of the web site.
Rough Draft of The Site Banner

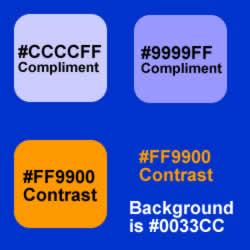
Color Scheme and Rationale
I am using blue (#0033cc) in the website because it is our school color and it is used in our building website. I plan to post a link to this site on the school site and I am using the uniform color to create continuity between the two sites. I used the web tool at http://createafreewebsite.net/html-color-tool.html to generate a color scheme that would work with the blue I have chosen. I will use the neighboring colors #CCCCFF and #9999FF to provide unity within my site and the contrasting color #FF9900 for impact or emphasis. The blue hues will promote comfort and cooperation, along with school spirit, and the contrasting orange hues will provide a sense of confidence and energy.
Color Samples

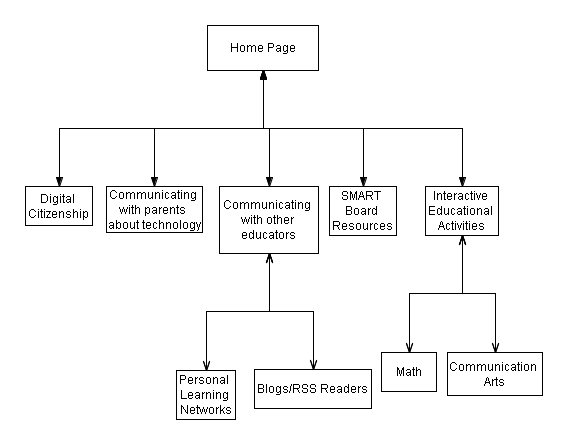
Outlines of Web Site Organization
Organization Drawing
All pages will have a link to the home page.

Outline of pages and proposed content:
Home/Main Page
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Welcome message
- Picture of mascot
- Purpose of Website
- Contact and copyright Information
- Request for Suggestions to include on future updates of the site
- Last Revised Date
SMART Board Resources
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Contact and copyright Information at the bottom
- Three Sections in the main body of the page
- Sites to find Notebook Files
- Sites that include Ideas, tips, and techniques
- SMART Board Blogs that they can visit or follow using an RSS Reader
Interactive Educational Activities
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Contact and copyright Information at the bottom
- Link to Weekly Core Subject Resources
Interactive Educational Activities Subpages
- Math
- Banner Logo
- Navigation on left with links to the other pages in the site
- Contact and copyright Information at the bottom
- Links:
- Complete List of Online Math Resources
- Visual Fractions
- General Math Based Resources (Google Doc)
- Brainnook
- Math Live
- Communication Arts
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Contact and copyright Information at the bottom
- Links:
- General English Based Resources (Google Doc)
- 11 Language Art Resources to Try in 2011
- 10 Ways to Create Comics Online
Digital Citizenship
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Contact and copyright Information at the bottom
- Links
Communicating with Parents
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Contact and copyright Information at the bottom
- Links
Communicating with other educators
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Summary of the content on the PLN and Blogs pages
- Contact and copyright Information at the bottom
Personal Learning Networks (Subpage)
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Contact and copyright Information at the bottom
- Links
Blogs/RSS Readers (Subpage)
- Banner Logo
- Navigation on Left with links to the other pages in the site
- Contact and copyright Information at the bottom
- Links about RSS Readers
- Links to General Educational Technology Blogs/My Favorite Blogs
Updated February 12, 2011
Copyright © 2011 Gregory Gilmore
115 Lakeview Drive
Wood Heights, MO 64024
816.630.0437
